

2014/
1
2
Thu
ウェブアートデザイナーがPhotoshopに勝っている3つないし4つの理由
Fireworks との連携技でストレスフリーの人生を~それはウェブアートデザイナー最強説
『ホームページビルダー』というソフトがあります。
プロ・ユースにおいては『Dreamweaver』の後塵を拝していますが、「自営のお店のページを作ろうかな」という層には根強い人気があり、ブログ対応だのスマホ対応だの、WordPress対応だのと、技術の進歩への適応力も見せる魅力的なソフトです。
かく言う私も『Netscape Composer』※ を卒業後は、この『ホームページビルダー』で趣味のページをこしらえていたものです。
※ かつてIEと覇を競ったブラウザの付属ソフト。Wordで文章を書く感覚でホームページが作れる。
――で。
今回は、このソフトに付属しているツール『ウェブアートデザイナー』が、画像の切り出しにおいて、かなり使えるということを書いていきたいと思います。
なお、ここで紹介することのほとんどが PhotoShop のマスク機能で出来ちゃいます。
「親指シフトで文を書く」みたいな、これから紹介する方法に作業高速化のタネを見つけた方のみ、やってみてください。
Contents
このソフトの立ち位置
『ウェブアートデザイナー』は PhotoShop のような大物ソフトではなく、あくまで補佐役のソフトです。
ドラゴンボールでいうところのチャオズ、政治家でいうところの山本一太さんみたいな。この例えが正しいのかどうかはよく分かりませんが。
他の業界の方には意外と知られていないことですが、デザイナーによって、ウェブの画像作りに使うソフトは異なります。
・PhotoShop 一本槍で行く人。
・PhotoShop と Illustrator を組み合わせる人。
・PhotoShop と Fireworks を組み合わせる人。
・ライトルーペ(RPGツクールでおなじみの『ソフコン』1997年休刊に付属していたドット絵を描くフリーソフト)で作る人。
最後の奴はいねえよ。
それらソフトの中に、『ウェブアートデザイナー』は少数派として名を連ねています。
久川の画像作り手順
私は、DTPでは PhotoShop と Illustrator を使い、WEBでは Fireworks とこの『ウェブアートデザイナー』で戦っています。
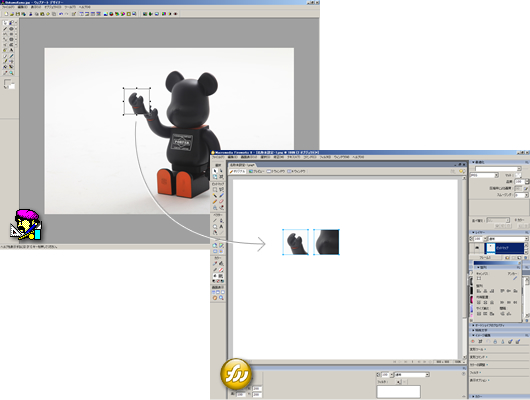
写真から「対象部分」を『ウェブアートデザイナー』で切り取り、Fireworks の「お惣菜.png」に貼って、スライス。

個人的に PhotoShop 形式よりも取り回しが良く※ クライアントさんの希望により素材もまとめて納品する際や、私が更新を任されている際などは、素材の場所がPNGファイル1つにまとめることができて、とても効率が良いのです。
※ OSやマシンスペックの異なる環境をコロコロ動き回って作ることが多いので、バージョン差でマスクがズレたり、巨大な画像が重さ百倍で動かなくなったり等の不具合が生じることがよくある。
そもそも『ウェブアートデザイナー』は、字に影のエフェクトを掛けたり、画像にグラデーションの枠を付けるなどの「Wordを覚えたての頃よくやったなあ」といった機能がメーカー側のウリではありますが――
私の主な使い方としては、デカイ写真をうまいことを切り出したり(PhotoShopの切り出しツールより使い勝手がいい。後述)画像サイズをあらかじめ決めてから拡大縮小を微調整しつつ切り出したり、といった、ピクセル単位の仕事がしやすいので重宝しています。
便利な点・1~ピクセル単位のトリミングがラク!
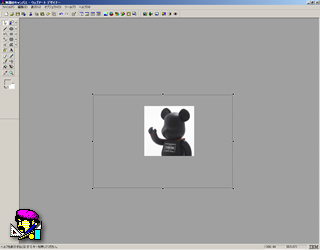
例えば Photoshop の場合、写真から「100px×100px」の画像を切り出し、クリップボードに留めておこうとすると、元の写真はそのサイズに切り抜かれてしまいます(バージョン10でやってみたけどダメでした。余談だが、CSシリーズの切り抜き機能の「グリッドぐりぐり」は『スターフォックス』みたいで目が回ってしまうからニガテ)。

一個上の写真と、この写真の違いの便利さが分かる方はガッテン
ファイル名まで既に決まっていれば、そのまま保存してしまっても良いのですが、ファイル名が思いつかない際や、CSSスプライトを使うだの、俺のようにファイルひとつで一元管理したいだのといった際は、チト困ります。
しかしこの『ウェブアートデザイナー』の場合、元のサイズはそのままに、別途「100px×100px」の画像がキャンバス上に出現するので、それをクリップボードに保存し、元画像を傷付けることなく、Fireworks などのソフトに持ち出すことができるのです。
しかも、この方法を使って『ウェブアートデザイナー』で切り出し、Fireworks なりで画像加工(彩度を上げたり、トーンカーブいじったり等)をしたものを、再び『ウェブアートデザイナー』に戻し、さらに Fireworks に放り込んでやることで、編集履歴を殺すことができるので、「ここまでの編集は正しいが、そこから少し冒険してみたい」という時など「多重にエフェクトを掛けてこんがらがっちゃった!」みたいな事態を回避することができます。
便利な点・2~キャンバス内のすべてをトリム!という方法もある
逆に、キャンバスサイズをあらかじめ決めておき、枠の中におさまった部分だけをトリミングすることだってできます。Photoshop でこれをやろうとすると、「あっ、菜々緒の脚だけ切れてる~! バックアップしていた元ファイルを復元してもう一回~」とか「マスクの位置ズラすだけだもんね~っていうか元写真がデカイから処理オソっ!」なるところを、何度でも微調整が掛けられるのが実にイイ。
(ていうかここまで書き進めていて気が付いたのだが、この作り方って、マスク機能を使わない思い切りのよいパイロットしかできないな)
わかりやすく言うと、壁紙を作ってみようかな、という際。

サイズから位置まで微調整が掛けやすい
「1280×1024px」のキャンバスをあらかじめ作っておいて、それ以上のサイズの写真をドラッグ&ドロップ。「5000pxだと全景が入らないから2000pxまで写真を縮小して」…「左端は通行人が映り込んでるから、右に寄せて…右のビルに富士山が見えてカッコイイから、被写体は左に寄っちゃってもいいや。ていうか何でこの女の子全裸なの? あっ! 激露出シリーズだからか!」みたいな。
で、保存をすると、とてもカンタンに激露出シリーズのオリジナルCDジャケ 「1280px×1024px」のナイスな壁紙ができあがるという。
便利な点・3~空気のように軽い
このソフト最大の魅力は、その軽さです。
かつて PhotoShop というソフトを初めて触った際、印象に残ったのは「その重さ」。
学生時分でカネもなく、OSはWindows 2000、起動するや「フォントの読み込みスペペペペー…プラグインの読み込みスペペペペー…」――そんなのいいから速く起動しろよ!と。アホか、と。バカか、と
(当時の雰囲気を再現するため、ゴノレゴでお送りしました)。
これがタマランので、軽くて安い『Paint Shop Pro』※ という類似ソフトを使っていたのですが――
※ 当時の PhotoShop と遜色ない機能を盛り込んだ画像編集ソフト。バージョン8以降開発がJasc社からコーレル社に変わり、PhotoShop 並に重たくなってしまった。
この『ウェブアートデザイナー』はもう、Windows 付属のペイント並に軽いので、他の画像処理ソフトと併走させても邪魔にならないのが魅力なのです。
番外編・比率計算をやってくれる
例えば「画像をA4の比率で見せたいんだけど」という場合。
WEBの素材を作るのに何で紙が出てくるのかは分かりませんが、まあ、クライアントさんに対してA4の紙の資料を使って説明する際、デザイン案の画像比率を保ちたいから…とでも仮定してください。黄金比でも何でもいいんです。

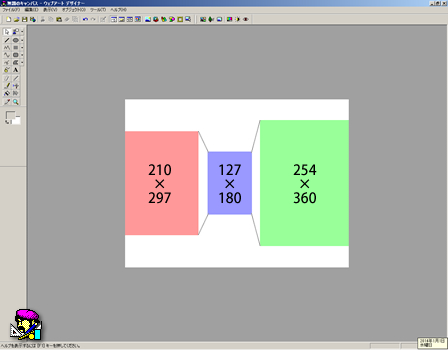
この計算が難なくできる方は読み飛ばしてください
A4は「210mm×297mm」なので、まず「210px×297px」の矩形オブジェクトを作り、それを SHIFT キーを押したままググーッと拡大縮小すれば……。あら不思議! 「127px×180px」だろうが「254px×360px」だろうが、全てA4と同じ比率であることが直感的にわかります。
計算しろよ。
いや、四則計算ができないから「バイトで釣り銭を多めに渡してた」という太田光さんの気持ちがよく分かる俺なんで。
欠点
「画像の切り出し」というワンポイント・リリーフのソフトなので、元々の編集機能はアマチュア・ユースのものしかありません。
ベクターは描けるけど再編集が効かないとか、お絵かき機能が『マリオペイント』並とか、いろいろ課題はありますが(ていうか10年前のバージョンからほとんど変わってないので、メーカーさんも今更どうこうするつもりも無いでしょうが)、「画像の切り出し」がウェブの画像制作の主になる人にとっては、かなり強力な味方となってくれるでしょう。
例えば、このブログのトップページの「俺のカットオフ写真」(余談だが、このギャル男の写真は数年前のもの。今は全く別の風体をしています)の、シャツの裾はここで切るだの、腰の高さはここまでだのは、このソフトで微調整しています。
ただ単に上書き保存したいだけなのに、やれ何の形式で保存しますかだの、「レイヤーPNGにしますか」だの、うるっっっせえよ、俺はただ単に上書きがしたいだけなのっ! 上書きを繰り返しながらブラウザを見て最適解を導き出したいのっ! という希望を叶えてくれるストレスフリーさも、このソフトの魅力です。
欠点といえば、角度をつけてリサイズすると画像にシャギが出る点と、WEB用のソフトなのでCMYKで読み込むとエライ色になる点、ぐらいですかね。
『ウェブアートデザイナー』、おーすーすーめーですっ!(宇多丸さん風)
この記事にまつわる俺のオススメ
Author ウェブデザイナー久川智夫
ぜひこの記事をシェアしてください!
- 12/14
 【iPhone】iOS16でミュージックの順番がバラバラになる問題を解決(2022年版)
【iPhone】iOS16でミュージックの順番がバラバラになる問題を解決(2022年版) - 5/27
 スター・ウォーズを今まで観たことなかった俺が初見の感想とレビュー
スター・ウォーズを今まで観たことなかった俺が初見の感想とレビュー - 9/28
 ザンスカール帝国の階級問題について考える!ガンダム階級論(後編)
ザンスカール帝国の階級問題について考える!ガンダム階級論(後編) - 9/25
 パプティマス・シロッコは大尉が妥当か?大佐か?ガンダム階級論(前編)
パプティマス・シロッコは大尉が妥当か?大佐か?ガンダム階級論(前編) - 9/4
 ほぼ日手帳 2015 MOTHER2 Onett(オネット)カバーを手に入れた!
ほぼ日手帳 2015 MOTHER2 Onett(オネット)カバーを手に入れた! - かな入力がローマ字入力に勝るいくつかの点と子供に学ばせたい理由
せっかくなのでこちらの記事もご覧ください
「デザイン」 カテゴリのその他の記事
だいぶ昔から出ているが、地味に優秀なソフト。これさえあればありとあらゆる画像編集ができる。
当時のIBM社員の優秀さが判る。
本体はいらないので、ウエブアートデザイナー単体で売ってほしい。前のPCから移植して使っているのでスポイトが使えない。
私はこのウェブアートデザイナー使いたさに、ホームページビルダーを買いました(笑)
フォトショップより使いやすいですよね!
Fukuchiyama へ返信する コメントをキャンセル
この記事のトラックバック用URL




































































ウェブアートデザイナー、単体で売られれば買うけどなあ...と思ってしまう素人です(笑)。
HPBじたいは使ってないんで、必要ないんです。